Hosting szolgáltató: hogyan válassz? – záró részletek
Hosting szolgáltató: hogyan válassz? – 3. rész
A megfelelő hosting szolgáltató kiválasztása jelentős kérdés vállalkozásod életében. A következőkben néhány tippel, javaslattal szeretnénk segíteni, hogy jobban át tudd gondolni, mire is van igazából szükséged. Az alábbiak egy hosszabb cikksorozat részei, az előzményt itt és itt találod. Kövess figyelemmel minket a jövőben is.
Amennyiben hosting szolgáltató választás helyett, inkább sebesség optimalizálás kapcsán érdeklődsz, ajánljuk figyelemedbe korábbi írásainkat honlap, illetve kifejezetten WordPress kapcsán.
Ha az alábbiak átböngészése túl sok időt igényelne felveheted velünk közvetlenül is a kapcsolatot, örömmel segítünk.
10. Web szerver és operációs rendszer
Fontos az operációs rendszer és a szerver? Akár így, akár úgy gondolkozol az elméleti oldalon, van néhány praktikus dolog, amire figyelned kell a szerver oldalon. Általában, ha olyan dolgokat akarsz használni, vagy kódolni, mint ASP programok, az egyedüli, amit választhatsz, az Windows szerver. A személyes preferenciám, hogy olyan felhasználói fiókot nyitok, amely gyakran az olcsóbb, stabilabb, feature-szegényebb Unix rendszert használja Apache szerveren. Ha dinamikusan generált honlapod el tudja érni az adabázisokat és más dolgokat, amelyeket akarsz, mindig használhatod a könnyebben adaptálható és népszerűbb PHP-t az ASP helyett. Van egy másik ok arra, hogy Unix alapú szervert válasz webes hostnak (ez magában foglal web hosting rendszereket, mint Linux, FreeBSD, OpenBSD, Solaris), és ezzel az Apache-ot is. Ezek a szerverek lehetővé teszik, hogy számos beállítást a hosting szolgáltatód további engedélye nélkül konfigurálj, olyanokat, amelyekre tipikusan szükséged van. Ilyenek például hibás oldalak, képeid védelme, emailen garázdálkodók blokkolása, IP címek blokkolása. Az Apache szerver konfigurálásához szükséges ismeretek széles körben elérhetőek.
11. Ár
Haboztam, hogy hozzáadjam-e ezt is a listához, de úgy gondolom hiábavaló lenne kihagyni. Mégis, úgy gondolom, hogy bár az ár mindig egy a tényezők közül, érdemes észrevenned, hogy gyakran azt kapod, amiért fizetsz. Kiegészítésként hozzáteszem, nem mindig a legdrágább hosting szolgáltató legjobb.
12. Havi/negyedéves/éves fizetési tervek
A legtöbb hosting szolgáltató megengedi, hogy a havonként történő díjfizetéshez képest, olcsóbb éves fizetési tervet válassz. A jelenlegi kedvenc választásom a havi fizetési mód minden új hosting szolgáltató esetében, amíg meg nem győződtem a megbízhatóságról és őszinteségről. A havonkénti fizetés lehetővé teszi számomra, hogy gyorsan váltsak, ha úgy találom, hogy a jelenlegi hosting szolgáltató nem felel meg a követelményeimnek: ezen az úton, nem vagyok egy rossz szolgáltatóhoz kötve, mert kifizettem az egész évet. Akkor is így cselekszem, ha az új hosting szolgáltató garantálja a különbözet visszafizetését, amennyiben elégedtlen lennék. Hiszen abban a pillanatban, nincsen semmi garanciám arra, hogy ezt tiszteletben is tartja a hosting szolgáltató. Később, általában néhány év után, mikor a hosting szolgáltatás kapcsán elégedett vagyok, néha megváltoztatom a fizetési módozatot a kedvezményes éves díjra.
13. Közvetítők?
Nem minden hosting szolgáltató birtokolja, vagy bérli a web szervereit. Néhányan más hosting szolgáltató közvetítői. Ennek hátránya, hogy olyan emberekkel egyeztethetsz, akik nem tudnak sokat arról a rendszerről, amit árulnak, és sokkal tovább tart, hogy segítséget nyújtsanak neked. Továbbítaniuk kell a kérésedet az aktuális hosting szolgáltató technikai támogatásának. Ezeknek a pontos működése mind a közvetítő, mind az aktuális hosting szolgáltató cégen múlik. Ezért nem bölcs teljesen kizárni a közvetítőket. Nagyon sok megbízható és gyors közvetítő van, amelyek jó és olcsó szolgáltatást adnak el. Valójában, a közvetítők egy része olcsóbban ajánlja a csomagját, mint maga a hosting szolgáltató. Ha egy olyan céggel találkozol, amely közvetítő, járj utána az információknak mind a közvetítő, mind a valós hosting szolgáltató kapcsán.
14. Nemzetközi kérdések
Ha nem az USA-ban tartózkodsz, megvan a lehetőséged, hogy helyi hosting szolgáltató ajánlatai közül válogass. Az előny, hogy könnyebben tudsz velük egyeztetni, hiszen könnyebben elérhetők telefonon, vagy személyes találkozó útján. A helyi törvények ismerete szintén előnyt jelent. Ezt érdemes választanod, ha a fogyasztói célcsoportod helyi, például helyi történő gyors étterem házhoz szállítással. A másik oldalon, ha az USA-ban van a hosting szolgáltató, amelyet választottál, akkor gyorsabb hozzáférést kapsz, amely előny amennyiben célcsoportod nagy része angol nyelvű. Szintén nagyon sok hosting szolgáltató közül választhatsz, ennek eredményeként olcsóbban kaphatod meg ugyanazt a szolgáltatást egy másik hosting szolgáltató palettájából.
15. Szakcikkek, vélemények
Jó, ha rászánsz némi időt arra, hogy másik mit mondanak a web hosting-ról. Ezt sajnos könnyebb mondani, mint megtenni. Nagyon sok cikket találsz hosting szolgáltató témakörben. Néhányat honlap gazdák írtak a saját honlapjukhok, néhányat szakmai fórumokon találsz. Mindig tartsd meg a józan eszed. Néhány ragyogó véleményt tartalmazó cikk, érkezhet olyanoktól, akik az adott hosting szolgáltató számára dolgoznak, és elégedett vásárlónak álcázzak magukat. Hasonlóan ehhez, nem valós, negatív vélemény is érkezhet egy hosting szolgáltató versenytársától. Akkor is, ha a cikk eredeti, legyél óvatos, mielőtt megbízol valakiben, aki az adott hosting szolgáltató csomagját csupán néhány hónapja használja. Bár az illető tökéletesen őszinte lehet, nem lehetsz teljesen biztos a hosting szolgáltató támogatásának minőségében, ha a szerverét rövid ideje használod. Az ilyen személy azon a fázison mehet keresztül, amelyet a webmaster-ek viccelődve “mézeshetek szakasznak” neveznek.
A fordítottja is igaz. Érdemes megkérdőjelezni a negatív véleményt, egy éppen most kezdő webmaster-től. Óvatosan kell értékelned, hogy vajon a rossz vélemény azt tükrözi, hogy a hosting szolgáltató végez silány munkát, vagy pedig a webmaster ennyire tapasztalatlan. Utóbbin értem, hogy az újonnan érkező, olyan dolgokat tekinthet a hosting szolgáltató hibájának, amelyek valójában az ő megértésének hiányát mutatják bizonyos dolgokkal kapcsolatban. A probléma gyökere, hogy nagyon sok technikai aspektus van, amelybe a honlap készítés kapcsán belefut az újonnan érkező. Olvastam olyan rossz véleményt tartalmozó cikkeket, amelyek többet mondanak az újonnan érkező tudásának hiányáról, mint a hosting szolgáltató által nyújtott funkciókról.
A tökéletes hosting szolgáltató mítosza
Kétlem, hogy létezik “tökéletes” hosting szolgáltató. Hiába vagy kész hatalmas árat fizetni a kiválasztott hosting szolgáltató számára, ez nem biztosítja, hogy a hosting szolgáltató valóban jó. Ez egy érdekes iparág, ahol a magas árak nem feltétlenül fedik a hosting szolgáltató által nyújtott minőséget és támogatást. A másik oldalon, úgy gondolom, hogy abban biztos lehetsz, nem kapsz első osztályú támogatást, ha havonta 1000 forintot fizetsz. Ezen az áron, milyen hosting szolgáltató engedheti meg magának, hogy elég segítséget nyújtson a felhasználóinak? Valószínűleg hozzám hasonlóan, ki fog egyezni ár, megbízhatóság és extra funkciók kapcsán, egy olyan megoldással, amellyel együtt tudsz élni és dolgozni.
Ha esetleg nagyon bonyolult és sok lenne amit írtunk, kérj bátran tőlünk segítséget az alábbi elérhetőségeinken. Segítünk szívesen, hogy hosting, sebesség, honlap látogatottság érdekében eredményesen optimalizálj.
Cikkünk a TheSiteWizard hasonló cikkének felhasználásával készült.
Hosting szolgáltató: hogyan válassz? – alapok
Hosting szolgáltató: hogyan válassz? – 1. rész
A megfelelő hosting szolgáltató kiválasztása jelentős kérdés vállalkozásod életében. A következőkben néhány tippel, javaslattal szeretnénk segíteni, hogy jobban át tudd gondolni, mire is van igazából szükséged. Az alábbiak egy hosszabb cikksorozat részei, kövesd figyelemmel a jövőben is.
Amennyiben hosting szolgáltató választás helyett, inkább sebesség optimalizálás kapcsán érdeklődsz, ajánljuk figyelemedbe korábbi írásainkat honlap, illetve kifejezetten WordPress kapcsán.
Ha az alábbiak átböngészése túl sok időt igényelne felveheted velünk közvetlenül is a kapcsolatot, örömmel segítünk.
1. Megbízhatóság és sebesség
Ne csupán megbízható és gyors legyen a hosting szolgáltató, de garantálja a megfelelő készenléti időt is. Legalább 99%-os készlenléti időt keress, igazából még ez is túl alacsony. A legjobb, ha 99.5%, vagy magasabb, amit a hosting szolgáltató garantál. Valamifajta jóváírást, kártérítést, vagy kedvezményt kell adnia, ha a nem éri el a megadott értéket. Jó, ha tudod, a garanciákat gyakran nehéz lesz érvényesítened – különösen ha a hosting szolgáltató tagadja a kiesett időt. Mégis, garancia nélkül, a hosting szolgáltatót szinte semmi sem ösztönzi arra, hogy a szerverei folyamatosan működjenek.
2. Adatforgalom
Az adatforgalom, amelyet néha “sávszélességnek” is mondanak, azoknak a bájtoknak az összessége, amelyeknek átjutnak honlapodról a látogatóhoz, mikor éppen azt böngészi.
Ne higgy egyik hosting szolgáltató hirdetésének sem, amely “korlátlan sávszélességet” hirdet. A hosting szolgáltató fizet a sávszélességért, és ha sokat használsz fel belőle, nem fogják szótlanul lenyelni a költségeket. Nagyon sok, kiugró sávszélességet használó honlap tanulta meg ezt azon a kemény leckén keresztül, mikor hirtelen egy óriási számlát kapnak arról, hogy “túllépték” a hosting szolgáltató által hirdetett “korlátlan sávszélességet”. Mindig keresd meg a részleteket azzal kapcsolatban, mennyi forgalmat enged meg a csomag, amelyet hosting szolgáltató biztosít. Minden olyan hosting szolgáltató kínálatát figyelmen kívül hagyom, amely “korlátlan forgalmat” hirdet, még akkor is, ha a pontos mértéket meghatározza – néha a policy statement-ek közé temetve. Általában azt fogod észrevenni, hogy valamilyen módon a “korlátlant” korlátozottá teszik újabb meghatározásokkal.
Továbbá, bár a sávszélesség olyasvalami, amit érdemes mindig ellenőrizned, ne hagyd, hogy megszédítsenek a hosting szolgáltató hozzá kapcsolódó hatalmas ígéretei. Jó esély van rá, hogy a honlapod sohasem lesz képes kihasználni azt, mivel más jellegű, például erőforrás korlátokba fog ütközni.
Adok egy megközelítő ötletet a tipikus szükségletekről honlap forgalom kapcsán. A legtöbb új honlap, amely nem szoftvereket tárol archív céllal, illetve videót, vagy zenét sem használ, kevesebb mint 3 GB sávszélességet igényel havonta. Idővel ez növkedni fog, ahogy a honlapod ismertebb és jobban linkelt lesz. Tehát érdemes átnézned a szabályozási részt a szerződésben. Mi történik, ha a forgalmi limitet átléped: rögzített előre a hosting szolgáltató egy díjat GB-ként a megengedett forgalom felett? Ha a hosting szolgáltató a limit értéken felüli fizetést előre elvárja, jobb, ha elkerülöd. Nagyon nehéz ugyanis előre látni, mikor és mennyivel fogja túllépni honlapod a megadott sávszélességet.
3. Tárhely mérete
A sávszélességhez hasonló okok miatt, figyelj a “korlátlan tárhely” típusú hirdetésekre is. Nagyon sok honlapnak, amely nem tartalmaz videót, vagy zenét, kevesebb mint 20 MB tárhelyre van szüksége. Tehát, még akkor is, ha hosting szolgáltatód 100 GB, “korlátlan tárhelyet” kínál, legyél tudatában annak, hogy nagy eséllyel kihasználatlanul hagyod azt. A hosting szolgáltató is tudatában van ezeknek, ezért használnak ilyen hirdetési trükköket. Ne hagyd, hogy a 100 GB tárhely elsődleges tényező legyen, mikor összehasonlítod az ilyet más hosting szolgáltatókkal. Mintegy durva becslésként, egy 150 oldalas honlap, amely elsődleges szöveges cikkeket tartalmaz, nem kell, hogy feltétlenül meghaladja az 5 MB-ot oldalakkal és kapcsolt fájlokkal együtt.
Ha esetleg nagyon bonyolult és sok lenne amit írtunk, kérj bátran tőlünk segítséget az alábbi elérhetőségeinken. Segítünk szívesen, hogy hosting, sebesség, honlap látogatottság érdekében eredményesen optimalizálj.
Cikkünk a TheSiteWizard hasonló cikkének felhasználásával készült.
Sebesség optimalizálás nálunk hosztolt honlapokhoz: CSS, JS és képek
Sebesség optimalizálás: CSS, JS és képek
Sebesség optimalizálás kiemelkedő fontosságú akár a céges oldalról akár privát blogról van szó. Előző cikkeinkben már tárgyaltuk a témához tartozó kérdéseket a szerver, illetve a tartalom oldaláról. A mostani, utolsó rész tippjeinek is fő célja, hogy legyél eredményesebb sebesség optimalizálás terén. Ez az általad nyújtott webes tartalom gyorsabb betöltéséhez vezet. Bármilyen keresőmotor, nagyszerű felhasználói élményt akar kínálni, és ennek nagyon fontos része hogy az oldal gyors legyen. Különösen fontos ez a Google kereső helyezések esetében.
1. Specifikáld a kép méretét
A böngésződ elkezd feldolgozni egy oldalt, mielőtt a képek betöltődnének. Specifikáld a kép méretét, hogy segítsd kialakítani a böngészőnek a nem-helyettesíthető elemeket. Ha semmilyen méret nincsen specifikálva, akkor a böngésződ még egyszer végigfut az oldalon, miután a képek már betöltődtek. A specifikáció érdekében az <img> kódnál használd a height és width tag-eket, hogy gyors honlap betöltést érj el.
Megjegyzés: ne használd ezt a funkciót, ha azt akarod, hogy betöltés közben módosuljon a kép mérete. Ekkor a felhasználó továbbra is az eredeti fájl méretet fogja letölteni, akkor is ha az nem igényel akkora helyet a képernyőn. Ez kifejezetten a sebesség optimalizálás ellen működne.
2. Optimalizáld a képeket
A képek tartalmazhatnak extra kommenteket és alkalmazhatnak használhatatlan színeket. Ha a képeket minimum méreten tartod, az nagy segítség a lassú hálózati kapcsolattal rendelkező felhasználóknak. Ezzel ők is a gyors honlap élményét kapják. Igyekezz JPEG formátumba menteni a képeidet. Használhatod a CTRL+SHIFT+ALT+S billentyűzet kombinációt, hogy elmentsd az optimalizált képet Adobe Photoshop-ban, illetve ott van a Yahoo! Smush.it, vagy ha WordPress-t használsz installálhatod a WP Smush.it plugin-t.
3. Tedd a CSS-t felülre és a JS-t alulra
Ha a stylesheet-eket az oldalhoz tartozó kód head-részébe teszed megakadályozod az egymás után következő rendering-eket. A böngésző le fogja állítani a rendering-et, hogy elkerülje az oldal elemeinek újrarajzolását. A legtöbb esetben, a felhasználó egy fehér oldallal fog találkozni így, amíg az oldalbetöltés teljesen be nem fejeződött. Ez abban is segít téged, hogy a W3 szabványoknak megfelelő weboldalt hozzál létre. Hasonló okokból, helyezd a javascript kódot az oldal aljára.
Számos más módszer van arra, hogy a sebesség optimalizálás kapcsán eredményesebb legyél. Igyekeztem azokról a legfontosabbakról írni, amelyek fölött a professzionális bloggerek is sokszor elsiklanak. Természetesen, az oldal sebessége nem lehet a fő cél. Ám még egy ideális honlappal is, de rossz betöltési idővel, nehéznek fogod találni, hogy sikeres legyél. A sebesség optimalizálás eszközeivel üzemeltess olyan gyors honlapot, amilyet csak tudsz, hogy gyorsabban elérd céljaid.
Engedd meg, hogy megismételjem: NE FELEJTS EL biztonsági mentést készíteni, mielőtt bármilyen változtatást végzel sebesség optimalizálás céljából, és ne felejtsd el megosztani tippjeid, vagy kommentelni.
Ha esetleg nagyon bonyolult és sok lenne amit írtunk, kérj bátran tőlünk segítséget az alábbi elérhetőségeinken. Segítünk szívesen a honlapod optimalizálásában.
A cikkünk a SeoMoz hasonló cikkének felhasználásával készült.
Sebesség optimalizálás a tartalomnál: tippek nálunk hosztolt honlapokhoz
Sebesség optimalizálás: a tartalom
Sebesség optimalizálás kiemelkedő fontosságú akár céges oldalról akár privát blogról van szó. Előző cikkünkben, a téma szerver oldaláról beszéltünk, ezúttal azt tárgyaljuk, mit érdemes kezdened a tartalommal. A tippek arról szólnak, hogyan legyél eredményesebb sebesség optimalizálás terén. Ez az általad nyújtott webes tartalom gyorsabb betöltéséhez vezet. Bármilyen keresőmotor, nagyszerű felhasználói élményt akar kínálni, és ennek nagyon fontos része hogy az oldal gyors legyen. Különösen fontos ez a Google kereső helyezések esetében.
Mivel nincs teljes hozzáférésed a szerverhez, a tartalmi összetevők a legfontosabb dolgok, amelyeket módosítani tudsz a sebesség optimalizálás érdekében.
1. Minimalizáld az átirányításokat
Néha, hogy jelezd az új URL-t, kövesd a klikkeléseket, összekösd egy oldal különböző részeit, vagy hogy több domain-t kezelj egyszerre, át fogod irányítanod a böngészőt egyik URL-ről a másikra. Az átirányítás egy plusz HTTP-kérést indít el és növeli a várakozási időt. Sebesség optimalizálás szempontjából jobb, ha csak azokat az átirányításokat tartod meg, amelyek technikailag szükségesek és nem találsz más megoldást. Az alábbiak fontosak a Google angol nyelvű szócikke alapján:
- „Sohase használj olyan URL-t az oldaladon, amelyről tudod, hogy más URL-re irányít át. Az alkalmazásaid frissítsék azokat az URL-eket, mikor a kapcsolódó webes tartalmak helyet váltanak.”
- „Sohase igényelj több, mint egy átirányítást egy adott webes tartalomhoz. Például, ha C a megcélzott oldal, és két különböző kezdőpont van, A és B, mind A-nak és B-nek is egyenesen C-ra kell mutatnia; A pont ne használja közbeeső állomásként B-t.”
- „Minimalizáld azokat a plusz domain-eket, amelyek átirányítást igényelnek, de valójában nem szolgálják a tartalmat. Néha ott a kísértés, hogy átirányítást végezz több domain-ról, ezzel elég nevet foglalj le, és megoldd a pontatlan felhasználói adatbevitelt (félrebetűzött/félregépelt URL). Ám, ha úgy alakítod ki a felhasználói szokásokat, hogy a honlapod több URL-ről is elérhető, költséges ciklusba kerülhetsz. Ekkor új domain-eket vásárolsz fel, csak azért, hogy megállítsd azokat, akik az általad használt név minden változatot le kívánják foglalni a kibertérben.”
2. Távolítsd el a query string-eket a statikus webes tartalmakból
Ne helyezz a cache-be olyan weblinket, amely kérdőjelet, “?”, tartalmaz az URL-ben. Még Cache-control: public header-rel sem. A kérdőjelnek ugyanolyan hatása van, mint a Ctrl+F5-nek. Ha a sebesség optimalizálás a célod, csak dinamikus webes tartalmaknál használj query string-eket.
3. Specifikáld a karakterkészletet
Specifikálj egy karakterkészletet a HTTP header-ekben, ha ki akarsz használni egy újabb lehetőséget sebesség optimalizálás kapcsán. Ehhez a következő kódot használd:
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″>
Jegyzet: Néhány CMS használ funkciókat karakterkészletekre (például a WordPress a következő módon: <?php bloginfo(‘charset’); ?> ). Ha biztos vagy karakterkészleted kapcsán, használj kódot, ahelyett hogy PHP funkciókat alkalmaznál. Mindez segíteni fog, hogy minimalizáld a lehívási méretet, és sebesség optimalizálás jellemezze szolgáltatásod. Tehát igyekezz HTML-t használni PHP helyett mindenhol, ahol csak lehet.
4. Egyszerűsítsd a kódjaid
Ha eltávolítod a HTML-kommenteket, CDATA szekciókat, üres helyeket és elemeket, akkor csökkented oldalad méretét, ezzel a várakozási időt is, és újabb sikeres lépést teszel a sebesség optimalizálás útján. Alkalmazhatsz egyszerű online eszközöket, mint a Will Peavy minifier, és ha WordPresst használsz, az Autoptimize optimalizálhatja és tömörítheti a kódjaid, valamint CDN megoldásokat is jól támogat.
5. Kerüld el a hiábavaló lekérdezéseket
A nem működő weblinkek 404/410-es hibát okoznak. Ez elpazarolt lekérdezéseket, és kevésbé gyors honlapot eredményez. Javítsd ki a nem működő weblinkeket, különös tekintettel a képekre. Használj online broken link checker-t, vagy a WordPress link checker-t ingyen.
6. Állandó URL-ről szolgáld ki az tartalmi egységeket
A Google angol nyelvű szócikke alapján a következőket vedd figyelembe:
“Azokkal a tartalmi egységekkel (képekkel, szövegekkel, etc) kapcsolatban, amelyek több oldalon kerülnek megosztásra, győződj meg róla, hogy minden referencia, amely ugyanahhoz a tartalmi egységhez kapcsolódik, azonos URL-t használ. Ha egy tartalmat több olyan oldalon/honlapon osztasz meg, amelyek egymásra mutatnak, de különböző domain-, vagy hostneveken találhatók, akkor jobb megoldás a fájlt egy hostnévről kiszolgálni, mint többszörösen kiszolgálni minden egyes külön dokumentumhoz tartozó, eltérő hostnevekről. Ebben az esetben a caching előnyei kiegyensúlyozzák a DNS lekérdezés kapcsán keletkező overhead-et. Például, ha mind mysite.example.com és yoursite.example.com ugyanazt a JS fájlt használja, és mysite.example.com a yoursite.example.com-ra mutat (amely mindenképpen igényel DNS lekérdezést), van értelme annak, hogy a JS fájl csak a mysite.example.com felől legyen kiszolgálva. Ezen a módon a fájl valószínűleg a böngésző cache-ben lesz, mikor a felhasználó meglátogatja a yoursite.example.com-ot.”
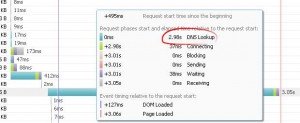
7. Csökkentsd a DNS lekérdezéseket
A DNS lekérdezések jelentős időt igényelnek ahhoz, hogy a hostnév számára megkeressék az IP címet. A böngésző nem tud semmit tenni addig, amíg ez a lekérdezés nem fejeződött be. Csökkentsd az egyedi hostnevek számát, hogy újabb teendőt tudjál magad mögött a sebesség optimalizálás útján. Saját honlapod, a rajta megjelenő hivatkozások válaszidejét a Pingdom Tools segítségével mérheted.
Megjegyzés: helyezd el sprite-ban a képeket. Ez azt jelenti, hogy tedd egybe a képeket, amelyet elég csak egyszer betölteni és cachelni, így ezzel szintén jelentősen lecsökkented a file letöltések és a DNS lekérdezés idejét. Több információt találhatsz erről a SpriteMe-n.
Engedd meg, hogy megismételjem: NE FELEJTS EL biztonsági mentést készíteni, mielőtt bármilyen változtatást végzel sebesség optimalizálás céljából, és ne felejtsd el megosztani tippjeid, vagy kommentelni.
Ha esetleg nagyon bonyolult és sok lenne amit írtunk, kérj bátran tőlünk segítséget az alábbi elérhetőségeinken. Segítünk szívesen a honlapod optimalizálásában.
A cikkünk a SeoMoz hasonló cikkének felhasználásával készült.
Sebesség optimalizálás szerver oldalon: tippek nálunk hosztolt honlapokhoz
Sebesség optimalizálás szerver oldalon
Sebesség optimalizálás kiemelkedő fontosságú akár a céges oldalról akár privát blogról van szó. Előző cikkünkben már érintettük a témát, ezúttal jobban belemegyünk a kódolás témakörébe. A tippek arról szólnak, hogyan legyél eredményesebb sebesség optimalizálás terén. Ez az általad nyújtott webes tartalom gyorsabb betöltéséhez vezet. Bármilyen keresőmotor, nagyszerű felhasználói élményt akar kínálni, és ennek nagyon fontos része hogy az oldal gyors legyen. Különösen fontos ez a Google kereső helyezések esetében.
Lassú oldal sose fog nagy forgalmat kapni a Google-től. Ehhez hasonlóan, egy gyors oldal összességében növeli a minőséget. Érdemes minden módszert alkalmaznod a sebesség optimalizálás érdekében. Ez visszaköszön a felhasználói elégedettségben.
A Google angol nyelvű szócikke nyomán: “Kísérletek azt mutatják, hogy a várakozási idő 100-ról 400 ms-ra történő növekedése webes keresés közben, 0.2 és 0.6% közötti értékkel csökkenti a felhasználói kereséseket. Továbbá a felhasználók kevesebb keresést indítanak el, minél tovább kell várakozniuk. Hosszabb késések esetén, a hiányzó keresések száma tartós marad, azután is, mikor a várakozási idő eléri a korábbi szinteket.”
Az alábbiakban számos tippet olvashatsz (plusz néhányat a Yahoo-tól, illetve a Google-től), hogyan fejleszd honlapod a sebesség optimalizálás érdekében.
Figyelem! Végezz biztonsági mentést, mielőtt módosításokat végzel a sebesség optimalizálás érdekében!
A megfelelő tárhely szolgáltató kiválasztása vállalkozásod számára, az első lépés a sebesség optimalizálás útján. Ha a tárhely megoldásod professzionális beállításokkal alakítod ki, az nagy segítség lehet. Itt találhatsz néhány tippet, hogyan válassz hosting szolgáltatót.
1. Használd a böngésző cache funkcióját
“Az expires header közli a böngészővel, hogy a honlap adott tartalma a szerverről kérhető csak le, vagy esetleg lehívható a böngésző cache memóriájából is, mert nem változik olyan gyorsan. Amikor egy expires header-t csatolsz egy tartalomtípushoz, mint egy jpeg-kép, a böngésző eltárolja ezeket az tartalomtípusokat a cache-ben. A következő alkalommal, mikor a látogató visszatér, az oldal gyorsabban fog betöltődni, mivel a böngésző számára már elérhető az a kép.” – mondja Expires Headers for SEO című cikk, amely arról szól, hogyan használjunk expire headers-t cache funkcióra, és ezzel segítsük a sebesség optimalizálást.
2. Keep-Alive funkció bekapcsolása
A Wikipedia angol nyelvű szócikke nyomán a Keep-Alive meghatározása: „Előre meghatározott időközökben kiküldésre kerülő jel, amely fontos szerepet játszik az Interneten. Ha a jel elküldésre került, és nem érkezik a válasz a feltételezett vevőtől, az adott weblinket nem működőnek kezeli a rendszer. A jövőbeni adatok más úton kerülnek átküldésre, amíg az adott weblink ismételten el nem kezd működni.” Ez szintén hozzájárul a gyors honlap betöltéshez.
Valójában a HTTP Keep-Alive funkciója lehetővé teszi, hogy a TCP kapcsolatok élők maradjanak, és lecsökkenti a várakozási időt az egymást követő lekérdezések kapcsán. Vedd fel a kapcsolatot a tárhely szolgáltatóddal, és mondd meg nekik, hogy gondolják át ezt, ha sebesség optimalizálás terén élen akarnak járni. A legtöbb tárhely szolgáltató kikapcsolja ezt a funkciót, mert csupán opcionális. Mégis, kevesebb mint 60 bájtot továbbít üzenetenként.
3. Tömöríts gzippel
A Yahoo angol nyelvű bejegyzése alapján: “A gzip a legnépszerűbb és leghatékonyabb tömörítési módszer, amely jelenleg elérhető, és általában 70%-kal csökkenti a válaszként küldött adatcsomag méretet. Napjaink Internet forgalmának megközelítőleg 90%-a olyan böngészőkön keresztül zajlik, amelyek támogatják a gzip használatát.”
Tulajdonképpen a gzip használata lecsökkenti a HTTP-válasz méretét, és ezzel gyorsítja a válaszidőt. Egyszerű megoldás azért, hogy a honlap terhelése csökkenjen, és ezzel újabb lépést tettél a sebesség optimalizálás irányába is. Hogy bekapcsold, add a következő kódot a .htaccess fájlodhoz:
# compress text, html, javascript, css, xml:
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
# Or, compress certain file types by extension:
<files *.html>
SetOutputFilter DEFLATE
</files>
Vagy használd a következő PHP kódot a HTML/PHP fájlod elején:
<?php if (substr_count($_SERVER[‘HTTP_ACCEPT_ENCODING’], ‘gzip’)) ob_start(„ob_gzhandler”); else ob_start(); ?>
Vagy használj plugin-t a CMS-ed alatt (mint például WP HTTP Compression plugin WordPress-nél).
4. Tedd átirányíthatóvá a landing page-t a cache számára
A mobil készülékek különböző URL címekre irányíthatják a felhasználót, tehát ha az átirányítást el tudja menteni a cache-be a készülék, a következő látogatás alkalmával a honlapod betöltési ideje felgyorsulhat. Használj 302-es átirányítást úgy, hogy egy napig aktív maradjon a cache-ben. Tartalmaznia kell egy Vary: User-Agent-et, ahogy egy Cache-Control: private-ot is. Így csak a mobil készülékek használói kerülnek átirányításra a sebesség optimalizálás érdekében.
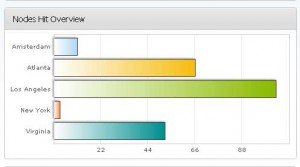
5. Használj CDN-t
A sebesség optimalizálás szerver felőli oldalán cikkünk utolsó pontja a content delivery network (CDN). A CDN, vagyis tartalom szállító hálózat, olyan eltérő helyeken lévő szerverek csoportja, ahol a cél az, hogy a tartalom hatékonyabban, gyorsan jusson el a felhasználóhoz. Általában hálózati közelség mérése alapján választja ki a hálózat az adott szervert a felhasználó számára. Például az a szerver, amelynek a legkevesebb hálózati lépést kell megtenni, vagy amelyiknek a leggyorsabb a válaszideje. A CDN szolgáltatást összehasonlíthatod a sztenderd tárhely szolgáltatással angol nyelven, itt.
A cache, valamint nagyon sok egyéb eszköz menedzselést végezheted WordPress alatt a következőkkel: W3 Total Cache
Engedd meg, hogy megismételjem: NE FELEJTS EL biztonsági mentést készíteni, mielőtt bármilyen változtatást végzel sebesség optimalizálás céljából, és ne felejtsd el megosztani tippjeid, vagy kommentelni.
Ha esetleg nagyon bonyolult és sok lenne amit írtunk, kérj bátran tőlünk segítséget az alábbi elérhetőségeinken. Segítünk szívesen a honlapod optimalizálásában.
A cikkünk a SeoMoz hasonló cikkének felhasználásával készült.
7 tipp a gyors honlap betöltéshez
Gyors honlap betöltés: avagy hogyan optimalizáld a honlapod a lehető legjobb sebességre?
Gyors, gyorsabb, leggyorsabb honlap – különösen égető kérdés, ha a saját honlapodról van szó, kiemelten azokban az esetben, mikor jelentős forgalmat szeretnél elérni, vagy egyszerűen csak néhány olvasó számára akarod kényelmesebbé tenni az felhasználói élményt. Az alábbiakban néhány javaslatot olvashatsz, hogyan valósuljon meg a gyors honlap betöltés, mikor te vagy a szolgáltatói oldalon.
1. Egyszerűsíts a főbb elemek szintjén
Nem mindegy mi(ke)t kell betölteni a teljes honlap tartalmának lehívásához, ugyanis ez meghatározza a mennyit adatmennyiségben, és a gyors, vagy éppen lassú jellegét a folyamatnak. Ezért inkább szöveg, mint kép túlsúlya. Ha már kép, akkor inkább egy kép, mint több kép. Már amennyiben valóban azt szeretnéd, hogy olvasód gyorsan kezdhessen neki honlapod böngészésének.
2. Képekből képcsomag
Ha a betöldendő képeket folyamatosan különálló egységként kell kezelnie a böngészőnek, akkor jelentős hátrány ér más, gyorsabb honlapokhoz képest. Mi minősül ebből a szempontból gyorsabb honlapnak? Azok például, amelyek CSS sprite-ba csomagolják a képeket, majd a kódsorban megadott paraméterek segítségével kiválasztják pontosan melyik szelete jelenjen meg a képnek adott feltételek teljesülésekor.
3. Egyszerűség a megjelenitett karakterkészletben is
Igyekezz egységes karakterkészletet használni a honlapon. Ahol ez nem lehetséges most, oda térj vissza később, és vizsgáld meg a honlap statisztikai adatai alapján, mely részek betöltésénél vesz el sok időt az eltérő karakterkészlet. Ezeknél a pontoknál, gondold át még egyszer, mennyi értéket kínál olvasódnak a speciális formátumú tartalom, és mennyit, ha gyorsan tölt be a honlap. Ha a második nyerő neked, akkor változtass.
4. CSS optimalizálás
CSS-ben jó, ha megvizsgálod, hogy minden deklarációt valóban csak egyszer alkalmazol-e a kódolásban. Ez tudatosabb munkát, ám gyorsabb honlap betöltést eredményez. Részletes, angol nyelvű leírást a Google fejlesztőknek szóló cikkei között találhatsz.
5. A képeket a cél alapján alakítsd
Használd a fórumokat, szakmai klubbok honlapjait arra, hogy gyorsan tudj meg fontos paramétereket a téged érdeklő képformátumról. Igen, a JPEG, sokaknak beugrik. Ám nem mindegy, hogy felhasználó fiókokat bemutató fényképekről, művészi panorámáról, vagy éppen lekicsinyített/kinagyított tervrajzról van szó. Ettől függ, hogy mi lesz a legjobb felbontás, színskála, fájltípus és méret arány.
6. CDN
Content Delivery Network, vagyis tartalmat szállító hálózat szó szerinti fordításban. A megoldás költséges lehet, ám drasztikusan gyorsabb honlap betöltést okozhat. A gyors betöltést úgy éri el, hogy nem állandóan megadott szervereket használ. Ehelyett, az adott felhasználó földrajzi helyzetéhez és éppen használt hálózatához minél közelebbi szerverekről tölti be honlapod adatait.
7. Tömöríts gzip-pel
A gzip alkalmazásával elérheted, hogy az átküldött adatcsomagok mérete alacsonyabb legyen. Néhány webes szerver ezt automatikusan elvégzi, másoknál szükséges külön indítani az algoritmust. Ezt érdemes tudni, valamint egy tippet: igyekezz minél inkább kisbetűket használni a kódolásban. Ez növeli a tömörítés hatékonyságát, és így a gyorsaságot.
Kapcsolat
Email: info@deephost.hu
Telefon: 06-30-583-3348
Fax: 06 1 700 1748
© 2017 Média Bay Kft. Minden jog fenntartva.